Netflix is starting to use AI both overtly and in ways you don’t notice, and it’s so annoying
I have yet to meet a regular person who’s clamoring for more AI in their life. But that’s not stopping companies like Netflix from shoving …
I have yet to meet a regular person who’s clamoring for more AI in their life. But that’s not stopping companies like Netflix from shoving …

The deal hunters at BGR scoured the web on Friday morning, and we came up with some great sales for you to check out. Dyson …

Following the report of a revamped Notes app for iPhone, iPad, and Mac users starting with iOS 18, Apple may be planning a big update …

Apple has been working on several home products. Although the only few we have seen so far are a slew of HomePod models and new …

So much has changed in the home theater projector market over the past few years. There used to be a handful of big-name brands that …

China bans WhatsApp, Signal, Threads, and Telegram from the iPhone’s App Store. The Wall Street Journal says Apple had to comply with the country’s censorship …

ChatGPT is probably the first generative AI product you think of when the genAI topic comes up, and that’s because OpenAI was the first to …

We’ve all seen the terrifying social media videos from passengers who were on Alaska Airlines Flight 1282 earlier this year. The aftermath of a panel …

After Marvel fired Jonathan Majors, I said that the main villain of Avengers: The Kang Dynasty and Avengers: Secret Wars should still be Kang. I …

After premiering to rave reviews (and our favorable review) last week, Fallout has officially been picked up for a second season. The Prime Video series, …

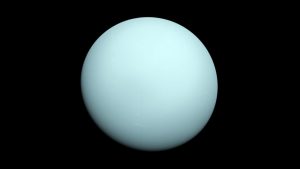
New research into Uranus and Neptune has revealed some striking information. Much about these two ice giants is still unknown, with missions to explore them …

Netflix announcing the end of its beleaguered fantasy series The Witcher after its upcoming fifth season reminds me of an old Jerry Seinfeld bit from …

Introduced at CES 2024, Roborock’s latest robot vacuum, S8 MaxV Ultra with built-in AI, is now available for the US market. With smart features now …

It’s been over two years since Severance premiered on Apple TV+ to rave reviews, but we’re all still anxiously awaiting a release date for season …

I’m a longtime iPhone owner currently on the 6.1-inch iPhone 14 Pro, and I plan to upgrade to an iPhone 16 this fall. For the …

Ring Video Doorbells are the most popular video doorbell models on the market, and there are plenty of reasons for the brand’s success. Ring offers …

For the past five years, the Epic Games Store has been giving away free PC games each and every week. If you’re looking to boost your …

Henry Cavill’s newest role on the big screen finds him playing a World War II-era secret agent who puts together an attack squad in The …

AirPlay in hotel rooms is one of the top iPhone features that was announced with iOS 17. While this function was released with iOS 17.3, …

Apple’s latest lineup of MacBook Pro models is the most powerful crop of laptops that the company has ever created. But if you dive into …

Microsoft’s latest generative AI product just blew my mind by doing something I didn’t think was possible. VASA-1 can combine a single image with one …

As we expect the release of the OLED iPad Pro and iPad Air 6, the most recent leak by display analyst Ross Young says the …

ASUS Deal Days is here, which means you can save a ton of money on ASUS laptops, desktops, accessories, and more. Other top deals on …

I’ve had my eye on the Nothing Ear A earbuds since they first leaked, and they’re finally official. Our Nothing Ear A review and Nothing …

The Adobe Express app just received its biggest update yet by bringing features powered by Adobe Firefly generative AI. With that, millions of content creators …

Apple has reduced its greenhouse gas emissions by more than 55% since 2015. In the company’s 2024 Environmental Progress Report, Apple updated how its efforts …

This is a sponsored article. All content and opinions expressed within are of the author. Getting your hands on a powerful Windows PC typically has …

Nothing may be best known for its smartphones, like the Nothing Phone (2), but it also makes some excellent earbuds, which have consistently ranked among …

Nothing is becoming somewhat of a budget earbuds darling. The company recently launched the new Nothing Ear headphones, which replace the Nothing Ear (2) buds …

The Spider-Man 4 rumors are heating up again, which might be a sign that an announcement is imminent. If recent reports are accurate, Sony and …

It hasn’t garnered the same fawning press coverage of a show like Ted Lasso or the adaptation of Isaac Asimov’s Foundation. Nevertheless, For All Mankind …